对于通知栏的使用,Android各个版本其实都有比较大的调整,包括即将发布的Android 7.0版本,通知栏功能上又要有大动作。那么新版本的通知栏API无法兼容老系统这就会是一个很头疼的问题。
为此Android在appcompat-v7库中提供了一个NotificationCompat类来处理新老版本的兼容问题,我们在编写通知功能时都使用NotificationCompat这个类来实现,appcompat-v7库就会自动帮我们做好所有系统版本的兼容性处理了。一段基本的触发通知代码如下所示:
NotificationManager manager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);NotificationCompat.Builder builder = new NotificationCompat.Builder(context);Notification notification = builder.setContentTitle("这是通知标题").setContentText("这是通知内容").setWhen(System.currentTimeMillis()).setSmallIcon(R.mipmap.ic_launcher).setLargeIcon(BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher)).build();manager.notify(1, notification); 可以看到,这里只是把我们平时使用的Notification.Builder改成了NotificationCompat.Builder而已,其他用法都是一模一样的,这样我们的通知就具备各种Android版本的兼容性了。
注意看一下我们给通知设置的图标,一个小图标、一个大图标,都是使用的R.mipmap.ic_launcher这张图。其实很多app都使用的这种做法,即直接拿应用程序的icon来作为通知的图标,好像这样看上去也挺合理的。
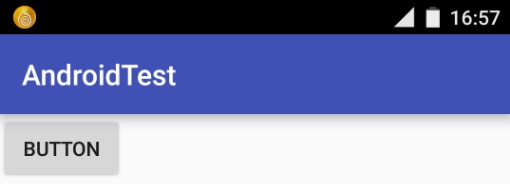
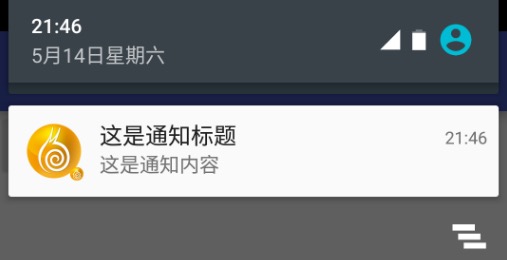
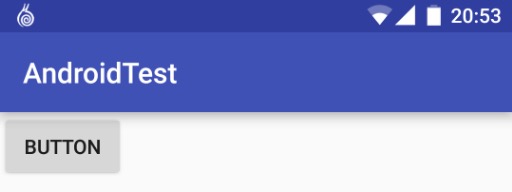
现在我使用Android 6.0系统的Nexus 5手机运行这个程序,并触发上面那段通知逻辑,效果如图下图所示:
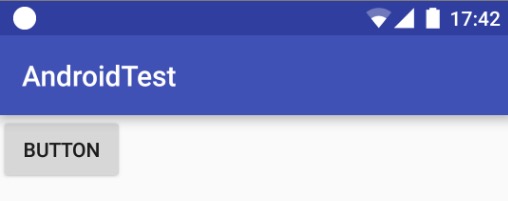
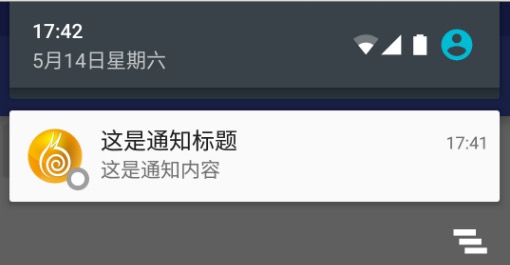
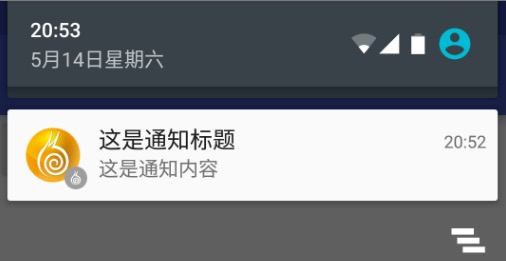
defaultConfig { .... targetSdkVersion 23} 这里我们将targetSdkVersion指定成了23,然后重新运行程序并触发图标逻辑,效果如下图所示:
这到底是为什么呢?实际上,Android从5.0系统开始,对于通知栏图标的设计进行了修改。现在Google要求,所有应用程序的通知栏图标,应该只使用alpha图层来进行绘制,而不应该包括RGB图层。
说的好像很玄乎,什么叫作只使用alpha图层来进行绘制呢?其实通俗点来讲,就是让我们的通知栏图标不要带颜色就可以了。
恩?不带颜色!那图标还怎么设计?但这就不是我们程序员应该考虑的问题了,而是应该交给项目的UI设计师来想办法,但我们需要将这个设计需求清楚地告诉设计师,因为他们通常并不知道Google的各种标准和要求。
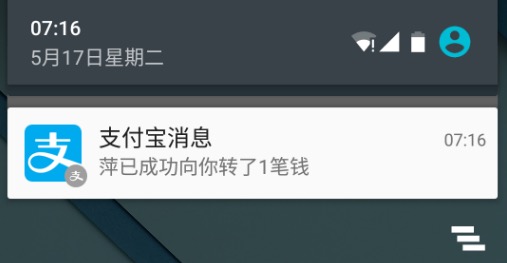
那么我们来参考一下别的程序都是怎么设计通知栏图标的,这是支付宝的通知栏图标:
因此,按着这种设计要求,我将项目的通知栏图标改成了这个样子:
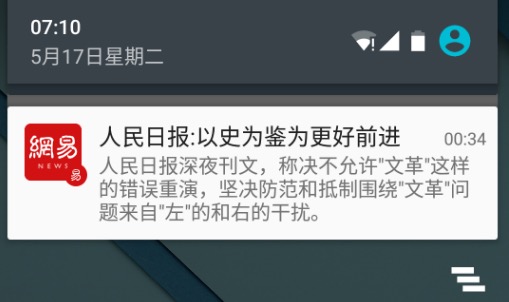
这个功能是系统自动附加的一个功能,并不需要我们进行任何的代码设置,可以观察一下,支付宝、网易新闻也都是有这个功能的。但是如果我们再看仔细一点,你会发现网易的图标更好看一些,因为系统给右下角的这个小圆圈默认是设置成灰色的,和我们的整体色调并不搭配,而网易则将这个小圆圈改成了红色,因此总体视觉效果更好。
那么怎样修改这个小圆圈的颜色呢?其实非常简单,只需要在NotificationCompat.Builder中再多连缀一个setColor()方法就可以了,如下所示:
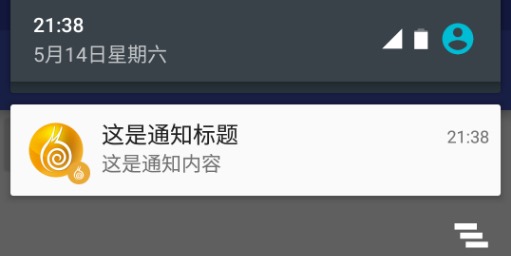
Notification notification = builder ...... .setColor(Color.parseColor("#EAA935")) .build(); 现在重新运行一下程序,通知栏大图的具体效果如下图所示:
当然,如果你手上只有小米手机的话,也不要绝望,还是可以使用Android模拟器来测试这个功能的。